Adobe Photoshop Elements 球体立体3D画像を作成
- お好きな画像を用意します。ここでは国旗を作成例として作成します。
 ※画像はネット上のものでも構いません。(著作権に注意)
※画像はネット上のものでも構いません。(著作権に注意)
- 球体にするのでまず正方形に変形します。
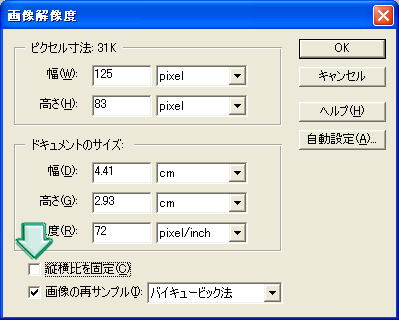
 イメージ→サイズ変更→画像解像度
イメージ→サイズ変更→画像解像度
 縦横比を固定のチェックを外す。
縦横比を固定のチェックを外す。
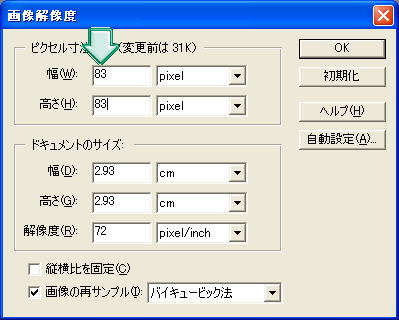
 幅125×高さ83を小さい方のサイズに統一する。
幅125×高さ83を小さい方のサイズに統一する。

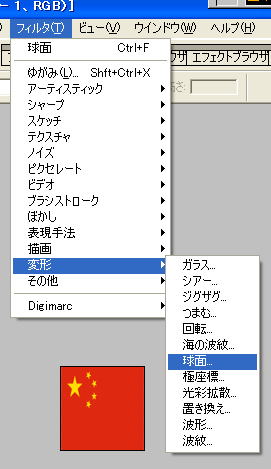
- 球面にする。
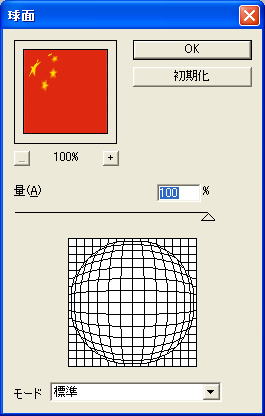
 フィルタ→変形→球面を実行
フィルタ→変形→球面を実行
 OKボタンを押す
OKボタンを押す

- 円形に切り取ります。
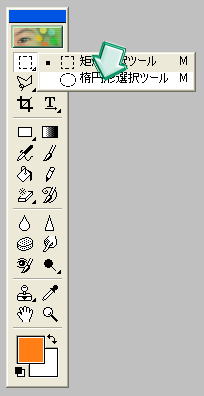
 ツールボックス内の該当ツールを右クリックして矩形選択ツール→楕円形選択ツールに切り替えます。
ツールボックス内の該当ツールを右クリックして矩形選択ツール→楕円形選択ツールに切り替えます。
※ツールボックスが表示されていない場合はメニュー→ウィンドウ→メニュー→ツールボックスを表示 楕円形選択ツールに変更後、上部のスタイル→標準→固定に変更
楕円形選択ツールに変更後、上部のスタイル→標準→固定に変更
 先ほどのサイズの小さい方が83ピクセルだったので正方形なので幅、高さともに83ピクセルに統一する。
先ほどのサイズの小さい方が83ピクセルだったので正方形なので幅、高さともに83ピクセルに統一する。
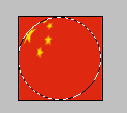
 画像の上でドラッグし丁度中心になるように合わせ、編集→コピーする。ファイル→新規作成→OK→編集→ペースト
画像の上でドラッグし丁度中心になるように合わせ、編集→コピーする。ファイル→新規作成→OK→編集→ペースト

- レイヤースタイルにガラスボタンを設定

 一覧の下の方にガラス(半透明)があるので選択する。
一覧の下の方にガラス(半透明)があるので選択する。

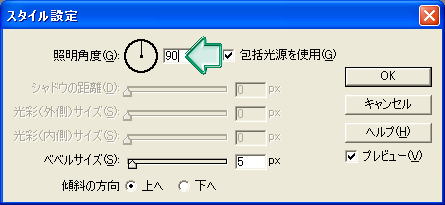
 メニュー→レイヤー→レイヤースタイル→スタイル設定
メニュー→レイヤー→レイヤースタイル→スタイル設定
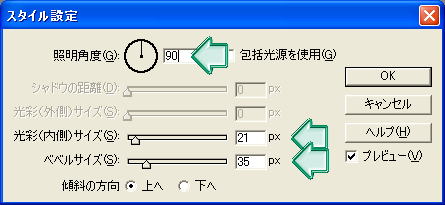
 照明角度や光彩(内側)サイズ及びベベルサイズを任意で設定。傾斜方向は上へで設定。
照明角度や光彩(内側)サイズ及びベベルサイズを任意で設定。傾斜方向は上へで設定。
照明角度は90で真上からとなる。
※場合によっては包括光源を使用チェックを外す ※ここで注意:複数画像処理する場合
※ここで注意:複数画像処理する場合
メニュー→レイヤー→レイヤースタイル→スタイル設定→レイヤースタイルをコピー
「レイヤースタイルをペースト」を使う- レイヤー画像を統合
 一旦画像を統合する。レイヤー→画像を統合
一旦画像を統合する。レイヤー→画像を統合
 見た目は変わりませんが周りが着色されます
見た目は変わりませんが周りが着色されます
- 周りを脱色する。
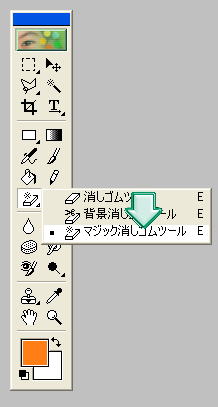
 ツールボックス内→マジック消しゴムツールを選択
ツールボックス内→マジック消しゴムツールを選択
 四隅をクリックし透明にする。
四隅をクリックし透明にする。
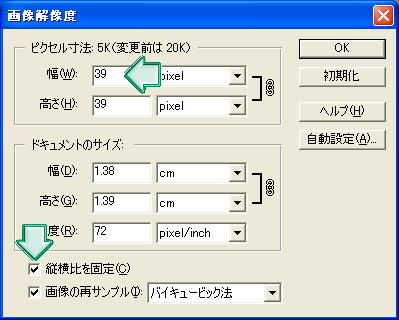
 イメージ→サイズ変更→画像解像度で縦横比を固定のチェックを入れ任意の大きさにする(画像を綺麗に保つためには元の大きさよりは大きくならないように)。ここでは83→39に変更。
イメージ→サイズ変更→画像解像度で縦横比を固定のチェックを入れ任意の大きさにする(画像を綺麗に保つためには元の大きさよりは大きくならないように)。ここでは83→39に変更。

- カンバスサイズを少し広げる。
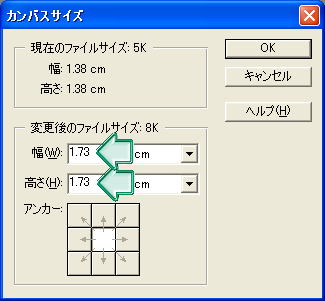
 イメージ→サイズ変更→カンバスサイズ
イメージ→サイズ変更→カンバスサイズ
 アンカーは中心のままで幅と高さを同じ大きさで広げる。ここでは1.73に設定した。
アンカーは中心のままで幅と高さを同じ大きさで広げる。ここでは1.73に設定した。

- ベベルをを適用
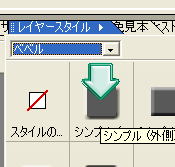
 レイヤースタイル→ベベルを選択
レイヤースタイル→ベベルを選択
 上部にあるシンプル(外側)を選択
上部にあるシンプル(外側)を選択

- レイヤーススタイル設定
 メニュー→レイヤー→レイヤースタイル→スタイル設定
メニュー→レイヤー→レイヤースタイル→スタイル設定
 照明角度及びベベルサイズを任意で設定。傾斜方向は上へで設定。
照明角度及びベベルサイズを任意で設定。傾斜方向は上へで設定。
照明角度は90で真上からとなる。
※場合によっては包括光源を使用チェックを外す
- レイヤー画像を統合
 レイヤー→画像を統合
レイヤー→画像を統合
- 出来上がり

- 指定形式で(JPGなど)保存したい場合、メニュー→ファイル→Web用に保存を使う。







