Adobe Photoshop Elements 金ゴールドメタル文字(グラデーション)を作成

Adobe Photoshopの簡易版ElementsはPhotoshopの機能を限定したものです。
- Adobe Photoshopは高機能ですがAdobe Photoshop Elementsの方もなかなかのもの
- 今回は簡単な方法で金ゴールド文字を作成してみます。
- 注意:方法は他にもありますし、もっと鮮やかに金色文字は作成出来ます。
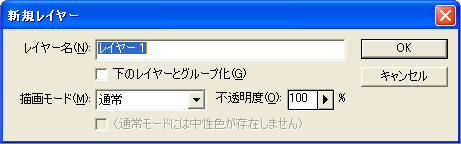
- ファイル → 新規

- 図のようにし、値は適当で良い

- するとこんな透明なウィンドウが出来ます。

- イメージ → サイズ変更 → カンバスサイズ

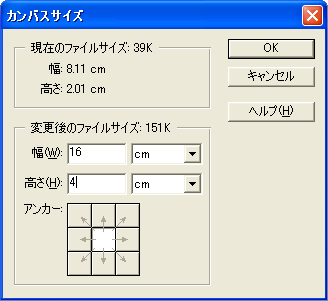
- この例では幅・高さ共に約2倍にしました。

- 広がりました。

-
- 自動選択ツールオプション
- 横書き文字ツール
- その上で右クリックで縦横変更可能

- 書体や文字の大きさ・色はここで変更可能

- ここでは色は何色でも構いません。

- 自動選択ツール

- 該当ウィンドウの上でクリック
 ※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
潰さないようにするには1文字づつキーボードの「Shift」を押したまま選択する必要があります。- 選択範囲 → 選択範囲を反転
 ※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
潰さないようにするには1文字づつキーボードの「Shift」を押したまま選択する必要があります。- すると文字だけが選択されます。
 ※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
潰さないようにするには1文字づつキーボードの「Shift」を押したまま選択する必要があります。- レイヤー → 新規 → レイヤー

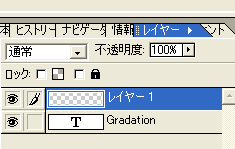
- レイヤーを追加されます

- 追加したレイアーが選択されているか確認します。

- グラデーションツールを選択

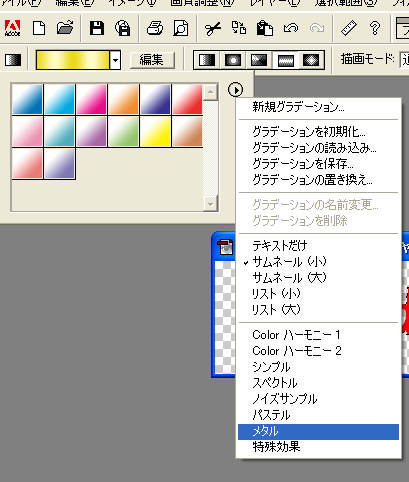
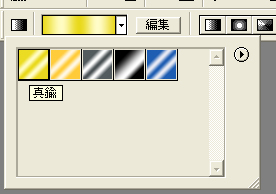
 上部のドロップダウン
上部のドロップダウン
表示されたパレット内のドロップダウン
メタルを選択- 真鍮を選択

 該当ウィンドウ上でマウスの左を押した状態で縦に線を引く
該当ウィンドウ上でマウスの左を押した状態で縦に線を引く
縦・横・斜め等、自由に引けます。- 選択された文字だけに選んだグラデーションがかかります。

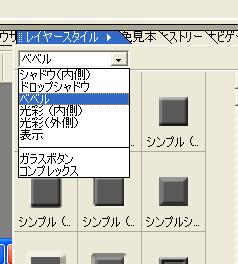
- レイヤースタイル → ベベル

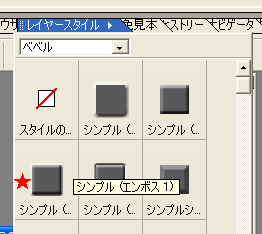
- 今回はシンプル(エンボス)を選択
 他のものもいろいろ試して、好みのものを選択して下さい。
他のものもいろいろ試して、好みのものを選択して下さい。
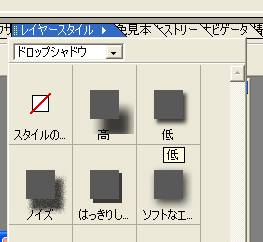
- 同じくレイヤースタイル
- ドロップシャドウ
低を選択
他でも選択可能。
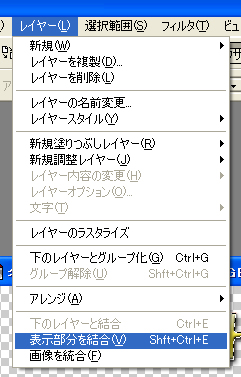
- レイヤー → 表示部分を結合

- 矩形選択ツール

- 文字だけ選択(囲む)

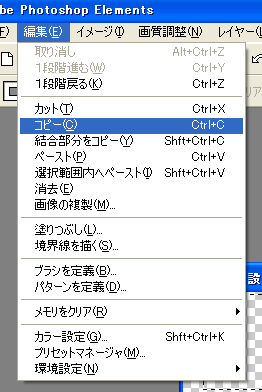
- 編集 → コピー

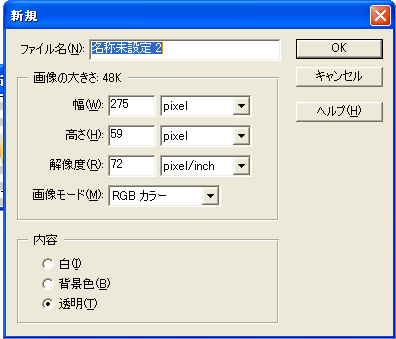
- ファイル → 新規

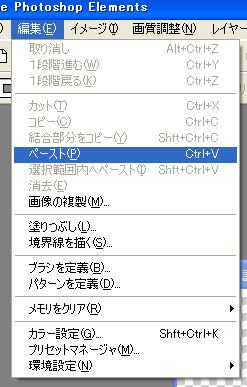
- 編集 → ペースト

- 完成
 ※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
※注意:この方法は簡単な方法で各文字内が潰れてしまいます。
潰さないようにするには自動選択ツールの時点で1文字づつキーボードの「Shift」を押したまま選択する必要があります。